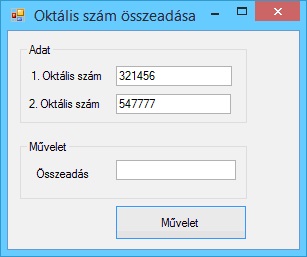
Írjunk függvényt két 6 jegyű oktális szám összeadásra.
A függvény fejléce:
static int oct_add(string s1, string s2, ref int[] eredm)
Bemenő paraméterek: s1, s2 típusú 6 karaktert tároló karaktertömb,
ebben kapja meg a függvény az összeadandó oktális
számokat karakter formában.
Kimenő paraméter: eredm maximálisan 6 jegyet tartalmazó egész
típusú tömb, amely a 0..7 tartományban tárolja az
értékeket.
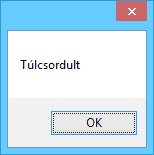
A függvény a két oktális szám összeadásakor keletkezett hetedik digitre történő átvitelt (túlcsordulást) visszatérési értékként adja vissza. A túlcsordulás azt jelenti, hogy a két szám összege nem fér el a 6 digiten, melyet az eseménykezelő a ”túlcsordult” szöveg kiírásával jelez.
Az oct_add függvénynek szüksége van két lokális változóra:
carry egész típusú változó, amely 0..1 értéket veheti fel, ez az átvitel, illetve a túlcsordulás
jelzésére szolgál
ered egész típusú változó, amely két digit összegét tartalmazza
A carry alapállapota nulla. A legalacsonyabb helyi értéktől kezdjük az összeadást. A beolvasásnál az utoljára beolvasott karakter az 5. pozícióba kerül, tehát a ciklust 5-tól kell lefelé számláltatni 0-ig. Az oktális számok az s1,s2 karaktertömbben vannak. Számjeggyé alakíthatjuk, ha kivonjuk belőle a '0' karakter értékét:
s1[i] - '0'
Az ered változóba tároljuk a két oktális szám i-edik digitjének a carry tartalmával módosított összegét. Ha az ered értéke nagyobb 7-nél, ezt az átvitelt a carry tárolja, melyet a következő digit összeadásánál figyelembe kell venni. Az eredm egész típusú tömb i-edik eleme tartalmazza az i-edik digit összegét, melyről az átvitelt le kell választani:
eredm[i] = ered & 7;
Például: 7 + 7 = 14
14 kettes számrendszerben 1110:= 8 + 4 + 2 +0,
az utolsó három digitre kell a 7 (111) maszkot használni, ez választja
le az átvitelt:
1110 14
0111 7
-------------
0110 -> 6
az ÉS (&) utasítással:
14 & 7 = 6
Ha a legmagasabb helyi értéken történt az összeadásnál átvitel, akkor ez számunkra túlcsordulást jelent, ezt az értéket kell a függvénynek visszaadnia.
static string oct_read(string oct, out int hiba1,
out int hiba2)
{
int i, h, k;
hiba1 = hiba2 = 0;
h = oct.Length;
if (h == 6)
{
for (i = 0; i < h; i++)
{
k = oct[i] - '0';
if (k > 7)
{
hiba1 = i + 1;
return oct;
}
}
}
else if (h < 6 || h > 6)
hiba2 = h;
return oct;
}
static int oct_add(string s1, string s2, ref int[] eredm)
{
int carry = 0;
int i, ered;
for (i = 5; i >= 0; i--)
{
ered = carry + (s1[i] - '0') + (s2[i] - '0');
if (ered > 7) carry = 1; else carry = 0;
eredm[i] = ered & 7;
}
return carry;
}
private void button1_Click(object sender, EventArgs e)
{
string okt1="", okt2="", okt1j="", okt2j="";
int i = 1, v;
int hiba1 = 0, hiba2 = 0;
int[] összeg = new int[6] { 0, 0, 0, 0, 0, 0 };
if (textBox1.Text != "" && textBox2.Text != "")
{
okt1 = textBox1.Text;
okt1j = oct_read(okt1, out hiba1, out hiba2);
if (hiba1 != 0)
MessageBox.Show("adat: " + okt1.ToString() + "\n"
+ hiba1.ToString() +
". digit hibás! ","Hibajelzés");
if (hiba2 != 0)
MessageBox.Show("adat: " + okt1.ToString() + "\n"
+ "A szám hatjegyű lehet: ez " +
hiba2.ToString(), "Hibajelzés");
if (hiba1 != 0 || hiba2 != 0)
{
textBox1.Text = ""; textBox3.Text = "";
okt1j = ""}
else
textBox1.Text = okt1j;
okt2 = textBox2.Text;
okt2j = oct_read(okt2, out hiba1, out hiba2);
if (hiba1 != 0)
MessageBox.Show("adat: " + okt2.ToString() +
"\n"+ hiba1.ToString() +
". digit hibás",Hibajelzés");
if (hiba2 != 0)
MessageBox.Show("adat: " + okt2.ToString() + "\n"
+ "A szám hatjegyű lehet: ez " +
hiba2.ToString(), "Hibajelzés");
if (hiba1 != 0 || hiba2 != 0)
{
textBox2.Text = ""; textBox3.Text = "";
okt2j = "";
}
else
textBox2.Text = okt2j;
}
textBox3.Text = "";
if (okt1j != "" && okt2j != "")
{
v = oct_add(okt1j, okt2j, ref összeg);
if (v == 1) MessageBox.Show("Túlcsordult");
else
{
for (i = 0; i <= 5; i++)
textBox3.Text += összeg[i].ToString();
}
}
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
textBox3.Text = "";
}
private void textBox2_TextChanged(object sender, EventArgs e)
{
textBox3.Text = "";
}
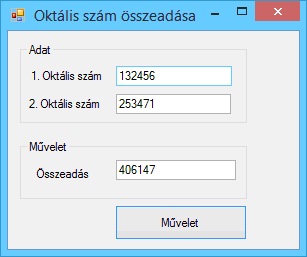
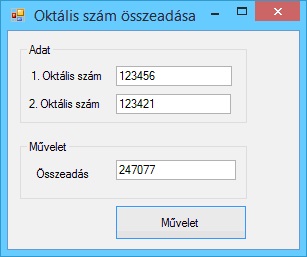
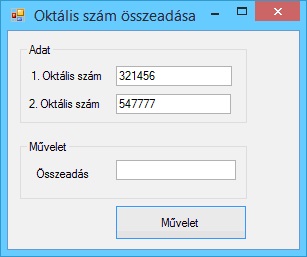
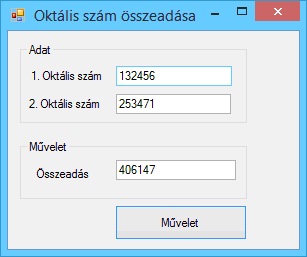
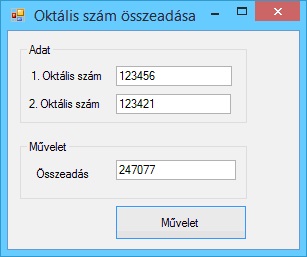
A program futási eredményei: