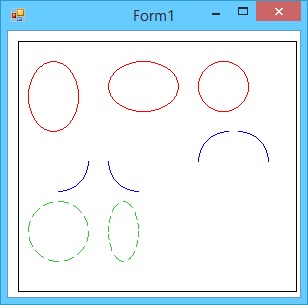
Írjunk programot,amely piros színnel rajzol teljes ellipszist, kört, kék színnel köríveket, zöld színnel szaggatottan kört és ellipszist.
A feladat megoldása
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = this.CreateGraphics();
g.Clear(Color.White);// fehér háttér
Rectangle r = new Rectangle(new Point(10,10),
new Size ((int)(this.Width-30),
(int)(this.Height-55)));
g.DrawRectangle(Pens.Black,r); // fekete keret
Rectangle e1 = new Rectangle(20,30,50,70);
g.DrawEllipse(Pens.Red, e1);
Rectangle e2 = new Rectangle(100, 30, 70, 50);
g.DrawEllipse(Pens.Red, e2);
Rectangle e3 = new Rectangle(190, 30, 50, 50);
g.DrawEllipse(Pens.Red, e3);
Rectangle a1 = new Rectangle(20, 100, 60, 60);
g.DrawArc(Pens.Blue, a1,0,90);
Rectangle a2 = new Rectangle(100, 100, 60, 60);
g.DrawArc(Pens.Blue, a2, 90, 90);
Rectangle a3 = new Rectangle(190, 100, 60, 60);
g.DrawArc(Pens.Blue, a3, 180, 90);
Rectangle a4 = new Rectangle(200, 100, 60, 60);
g.DrawArc(Pens.Blue, a4, 270, 90);
// A szaggatott ellipszisek rajzolása ívekkel
Rectangle a5 = new Rectangle(20, 170, 60, 60);
for (int i = 0; i < 360; i += 30)
{
g.DrawArc(Pens.LimeGreen, a5, i, 20);
}
Rectangle a6 = new Rectangle(100, 170, 30, 60);
for (int i = 0; i < 360; i += 30)
{
g.DrawArc(Pens.LimeGreen, a6, i, 20);
}
A program futási eredménye: