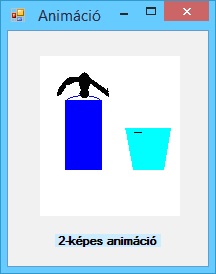
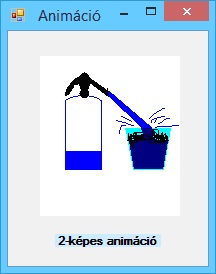
Írjunk programot, amely két kép felváltott mozgatásával animációt hoz létre.
A feladat megoldása
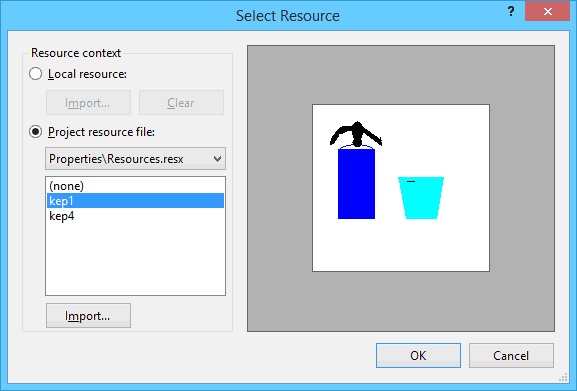
A pictureBox1 Image mezejébe a Select Resource ablakból a kép1 (.jpg) képet és a pictureBox2 vezérlő Image mezejébe pedig a kép2 képet választjuk ki.

A Toolbox listából a Components fejléc alatt a Timer ikonon kattintva timer1 objektum jelenik meg a szerkesztői felület bal alsó sarkában és ezen kattintva jön létre timer1_Tick eseménykezelő, amely váltogatva jeleníti meg a két képet a true és a false ellenkezőre való állításával a ! jellel.
Form1_Load eseménykezelőben, amely elsőnek és csak egyszer kerül meghívásra, beállítjuk, hogy a kép1 legyen látható (true) és a kép2 pedig nem (false). Gondolkodunk arról, hogy a pictureBox2 vegye fel pictureBox1 helyzetét (Location) és a méretét (Size), ahol a kép1 van, hogy a két kép azonos síkon mozogjon.
A kép alján lévő címkében megjelenő szövegnek választunk betűstílust és betűméretet, valamint középre helyezzük a Form1 ablakban.
private void timer1_Tick(object sender, EventArgs e)
{
pictureBox1.Visible = !pictureBox1.Visible;
pictureBox2.Visible = !pictureBox2.Visible;
}
private void Form1_Load(object sender, EventArgs e)
{
pictureBox1.Visible = true; // látható
pictureBox2.Visible = false; // nem látható
pictureBox2.Location = pictureBox1.Location;
pictureBox2.Size = pictureBox1.Size;
label1.Text = "2-képes animáció";
label1.BackColor = SystemColors.GradientInactiveCaption;
label1.Font = new Font("Sans Serif", 8, FontStyle.Bold);
// vízszintesen középre helyezzük a címkét:
label1.Left = this.ClientSize.Width / 2
- label1.Width / 2;
}
A program futási eredményei: