Írjunk programot, amely 4 képes animációt hoz létre ImageList használatával.
A feladat megoldása
A feladat megoldásához 2 formot használunk. A Form1 felületén egy cimke mezőben lévő szöveg jelzi, hogy ImageList vezérlőt használunk több kép animációjára. Két nyomógomb van a Form1 felületén, az egyik gombbal indítjuk az animációt, a másik gombbal kilépünk a programból,
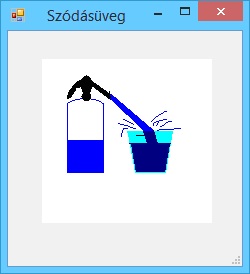
A Form2 felületén egy pictureBox1 lesz melynek Image mezejébe kerül az imageList Images következő képe az animáció számára. A ciklus változó az i 0.ra lesz állítva és a timer1_Click eseménykezelő a beállított késleltetéssel kerül meghívásra, ahol az i ciklus változó moduló (%) 4-gyel 0 tól 3.ig működteti az animációt. Ezzel a módszerrel sok mozdulatot tervezhetünk az animáció számára.
Form1 programja
private void Kilepes_Click(object sender, EventArgs e)
{
Application.Exit(); // kilépés a programból
}
private void Animacio_Click(object sender, EventArgs e)
{
Form2 form2 = new Form2(); // Form2 létrehozása
form2.ShowDialog(); // Form2 megjelenítése
}
Form2 programja
int i = 0;
private void timer1_Tick(object sender, EventArgs e)
{
pictureBox1.Image = imageList1.Images[i]; // kép betöltése
i = (i+1) % 4; // a ciklus 0-3 -ig változik
}
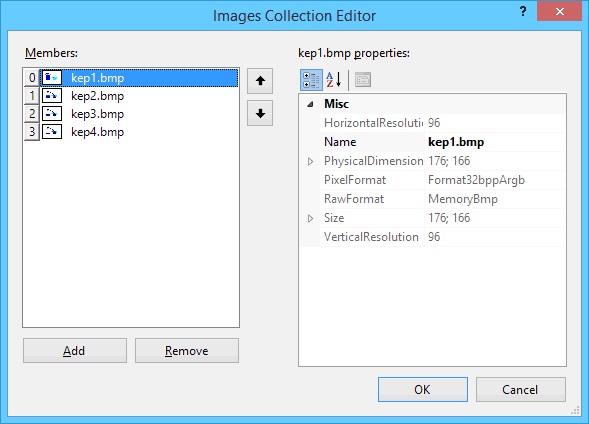
A Form2 szerkesztői felületén kell létrehozni a Timer és a ImageList objektumot a Toolbox felületéről Components alatt kiválasztva és rajta kattintva, így megjelenik a timer1 és a imageList1 objektum a szerkesztői felület bal alsó sarkában, majd rajra való kattintással létrejön a timer1_Tlick eseménykezelő, amit a programban használunk. A timer1 Interval tulajdonsága 500 msec-re van állítva. Az animációt lehet lassítani és gyorsítani is ennek változtatásával.
Lista feltöltése az Add gombbal.

A program futási eredménye:

A Animáció gombon kattintva működik Form2 felületén az animáció 4 képpel.