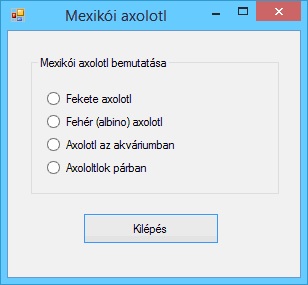
Írjunk programot, amely a kiválasztott képet külön Form felületén jeleníti meg.
A feladat megoldása
private void Form1_Load(object sender, EventArgs e)
{
radioButton1.Checked = false;
radioButton2.Checked = false;
radioButton3.Checked = false;
radioButton4.Checked = false;
}
private void radioButton1_CheckedChanged(object sender,
EventArgs e)
{
if (radioButton1.Checked)
new Form2().ShowDialog();
}
private void radioButton2_CheckedChanged(object sender,
EventArgs e)
{
if (radioButton2.Checked);
new Form3().ShowDialog();
}
private void radioButton3_CheckedChanged(object sender,
EventArgs e)
{
if (radioButton3.Checked)
new Form4( ).ShowDialog();
}
private void radioButton4_CheckedChanged(object sender,
EventArgs e)
{
if (radioButton4.Checked)
new Form5().ShowDialog();
}
public Form2()
{
InitializeComponent();
}
public Form3()
{
InitializeComponent();
}
public Form4()
{
InitializeComponent();
}
public Form5()
{
InitializeComponent();
}
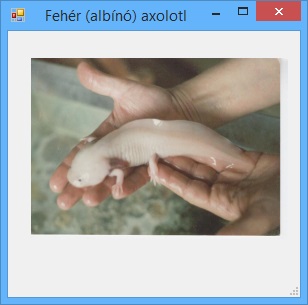
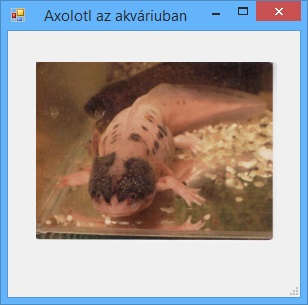
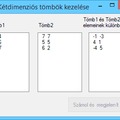
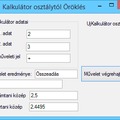
A program futási eredményei: